[title]问题描述[/title]
在我使用li标签写无序列表时,发现了一个问题
<ul>标签的<li>中,会默认自带“·”
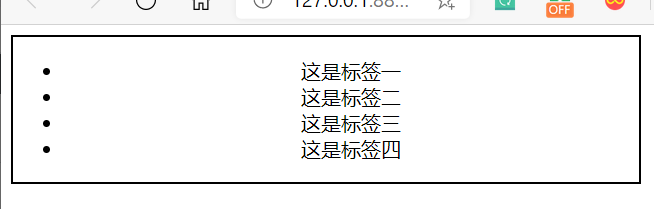
当我使用text-align: center;后,也只不过是将<li>中的内容居中,可“·”依然不为所动
问题再现:
<style type="text/css">
.box {
width: 500px;
border: 2px solid black;
}
ul li {
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>这是标签一</li>
<li>这是标签二</li>
<li>这是标签三</li>
<li>这是标签四</li>
</ul>
</div>
</body>
效果是这样的
[title]解决方案[/title]
我用了各种方法,尝试将圆点与文本一起居中
包括对<li>使用padding:0;
然而内边距确实没有了,但圆点也消失不见了
似乎<li>的padding: 0;有list-style: none;的效果
上网查阅了资料,发现大家用list-style: none;然后配合li::before来实现的
下面放代码
<style type="text/css">
.box {
width: 500px;
border: 2px
solid black;
}
ul li {
list-style: none;
text-align: center;
}
ul li::before { /*创建一个before伪类,此内容将会显示在<li>标签前面*/
content: ""; /*设置显示的内容为空*/
display: inline-block; /*设置元素为行内块元素*/
width: 6px; /*设置元素的宽为6像素*/
height: 6px; /*设置元素的高为6像素*/
background-color: black; /*设置元素的背景为黑色*/
vertical-align: middle; /*设置元素相对于右边<li>标签垂直居中*/
/*可以想象现在的效果是<li>前面有个紧挨着它的黑色小方块*/
margin-right: 8px; /*设置元素右边距为8像素*/
border-radius: 50%; /*设置元素圆形*/
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>这是标签一</li>
<li>这是标签二</li>
<li>这是标签三</li>
<li>这是标签四</li>
</ul>
</div>
</body>
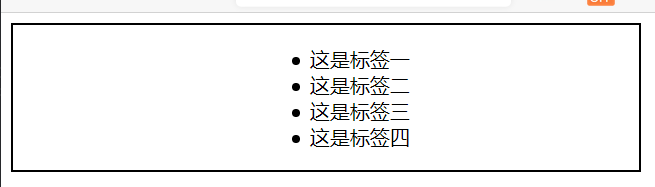
显示效果为: